My VSCode setup
March 15, 2024
4,909 views
We spend most of our time writing or looking at code, so it's crucial to have an environment where you thrive.

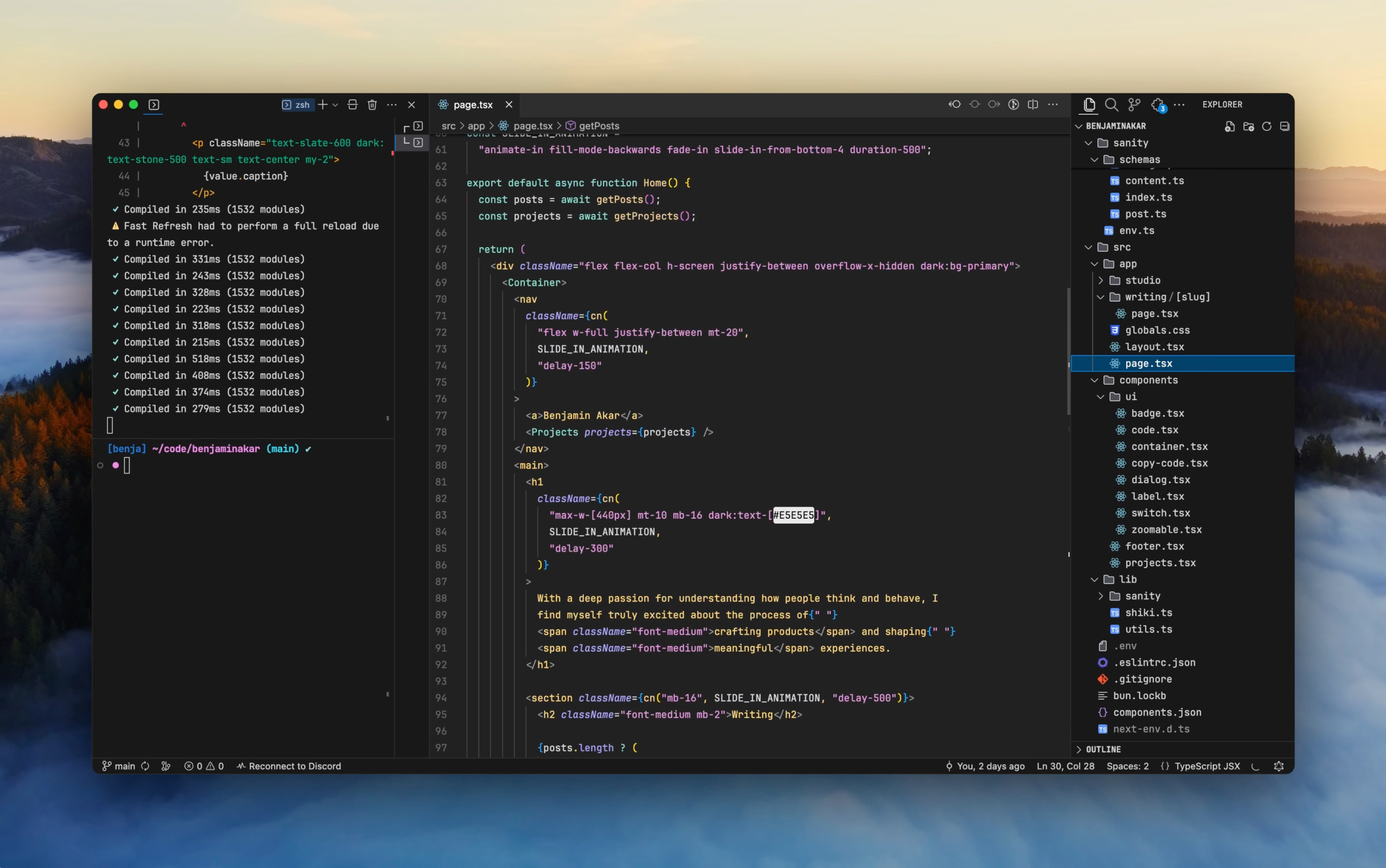
My Visual Studio Code setup in a Next.js project
Plugins
- Settings Cycle: Toggle settings with a keybind
- Error Lens: In-line error messages
- Fluent Icons: VSCode UI icons
- JetBrains Icon Theme: Explorer file icons
- APC Customize UI++: Rework VSCode UI
Themes
- Fleet Dark: for dark theme
- Kaolin Light: for light theme
Better default settings
These settings really help VSCode feel lighter and minimal.
settings.json
{
// Better defaults
"editor.copyWithSyntaxHighlighting": false,
"editor.lightbulb.enabled": "off",
"editor.formatOnSave": true,
"editor.smoothScrolling": true,
"editor.cursorSmoothCaretAnimation": "on", // most asked
"editor.scrollbar.horizontal": "hidden",
"editor.wordWrap": "on",
"editor.wrappingStrategy": "advanced",
"editor.tabSize": 2,
"diffEditor.ignoreTrimWhitespace": false,
"files.insertFinalNewline": true,
"explorer.confirmDelete": false,
"workbench.sideBar.location": "right",
"git.enableCommitSigning": true, // always sign your commits
// Reduced noise
"editor.hover.enabled": true,
"workbench.tips.enabled": false,
"git.decorations.enabled": false,
"explorer.decorations.colors": true,
"explorer.decorations.badges": false,
"editor.renderLineHighlight": "none",
"editor.occurrencesHighlight": "off",
"editor.gotoLocation.multipleReferences": "goto",
"editor.gotoLocation.multipleDefinitions": "goto",
"editor.gotoLocation.multipleDeclarations": "goto",
"editor.gotoLocation.multipleImplementations": "goto",
"editor.gotoLocation.multipleTypeDefinitions": "goto",
// Improved search
"search.useIgnoreFiles": false,
"search.exclude": {
"**/node_modules": true,
"**/dist": true,
"**debug": true,
"**/package-lock.json": true,
"**/.next": true,
"**/data": true,
},
// Code
"editor.fontSize": 13,
"editor.lineHeight": 1.7,
"editor.fontFamily": "JetBrains Mono",
"editor.fontLigatures": true,
// Suggestions
"editor.suggestFontSize": 12,
"editor.suggestLineHeight": 25,
// Terminal
"terminal.integrated.lineHeight": 1.3,
"terminal.integrated.fontSize": 13,
// ... other settings
}Modify the UI with APC
To achieve a native Apple look and feel, I use this extension to modify the UI components of VSCode.
settings.json
{
// ... other settings
"window.titleBarStyle": "native",
"apc.electron": {
"titleBarStyle": "hiddenInset",
"titleBarOverlay": {
"color": "#292929",
"symbolColor": "#fff"
},
"trafficLightPosition": {
"x": 8,
"y": 9
},
},
"apc.header": {
"height": 34
},
"apc.parts.font.family": {
"sidebar": "JetBrains Mono"
},
}Errors
I actually enjoy seeing errors now, lol.
settings.json
{
// ... other settings
"errorLens.enabled": true,
"errorLens.padding": "0",
"errorLens.gutterIconsEnabled": true,
"errorLens.removeLinebreaks": false,
"errorLens.scrollbarHackEnabled": true,
"errorLens.fontWeight": "600",
"errorLens.fontFamily": "JetBrains Mono",
}
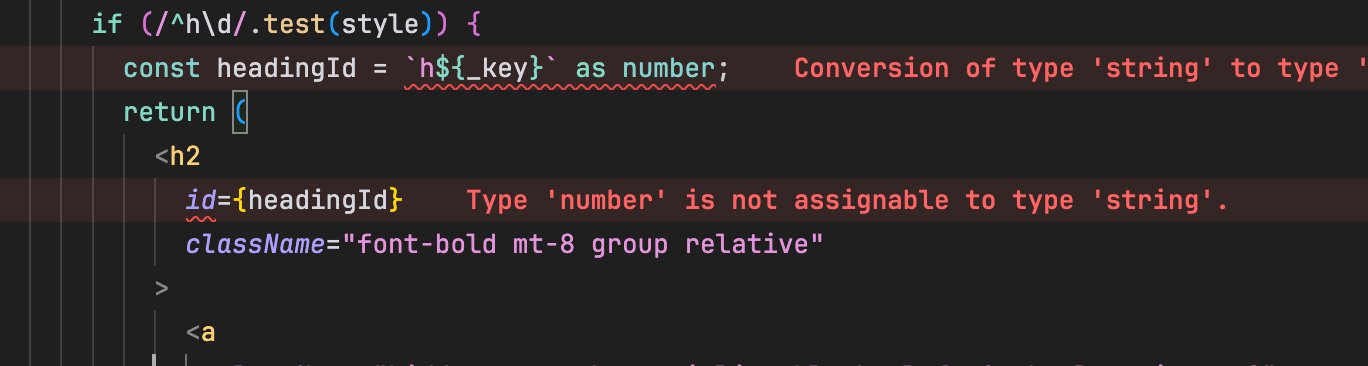
Error Lens in action
Theme
I change my theme so frequently that by the time you read this, I might have updated it again. As of now, I'm using Fleet Dark and Kaolin Light with minor tweaks.
settings.json
{
// ... other settings
"workbench.colorCustomizations": {
"[Fleet*]": {
"statusBar.border": "#292929",
"tab.inactiveBackground": "#292929",
"editorGroupHeader.border": "#292929",
"editorGroupHeader.tabsBackground": "#292929",
"editorLineNumber.foreground": "#5D5D5D",
"tab.inactiveForeground": "#D1D1D1",
"tab.activeForeground": "#fff",
"searchEditor.textInputBorder": "#fff",
"tab.activeBorderTop": "#fff",
// inlay hints
"editorInlayHint.foreground": "#5D5D5D",
"editorInlayHint.background": "#FFFFFF00",
// zsh auto suggestions
"terminal.ansiBrightBlack": "#5D5D5D"
},
"[Kaolin*]": {
"statusBar.background": "#5b3e31",
"terminal.ansiBrightMagenta": "#956a4e",
"terminal.ansiBrightCyan": "#4c6444",
// inlay hints
"editorInlayHint.background": "#FFFFFF00",
// zsh auto suggestions
"terminal.ansiBrightBlack": "#A0A0A0",
}
},
}Note the
*which is a glob pattern to match all themes with the same name. If you only want to match one of the themes, specify the exact theme name instead.
Toggle ignored files in explorer
I use a keyboard shortcut to toggle visibility of .gitignore'd files in the explorer.

Show and hide files from .gitignore
settings.json
{
// ... other settings
"settings.cycle": [
{
"id": "explorer.excludeGitIgnore",
"values": [
{
"explorer.excludeGitIgnore": true
},
{
"explorer.excludeGitIgnore": false
}
]
},
],
}To achieve this, add a keyboard shortcut to toggle this setting. The command should be
settings.cycle.explorer.excludeGitIgnore.
I've assigned
⌘ + SHIFT + .to simulate toggling hidden files on Finder.
That's it for now, I'll keep updating this document as my setup changes.